1:使用vue-cli创建好项目(此处省略步骤)
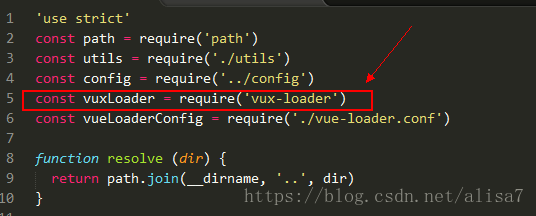
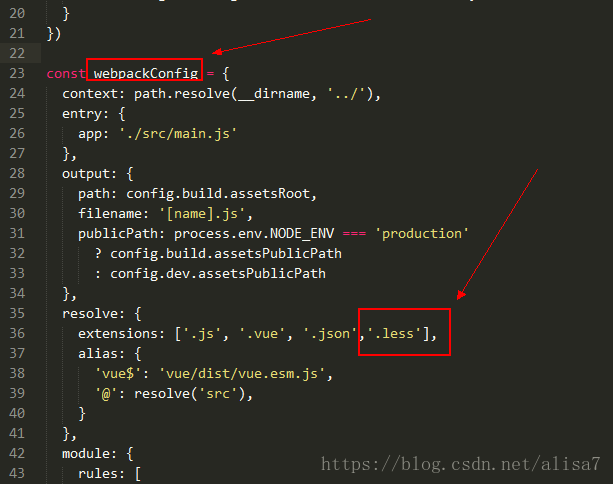
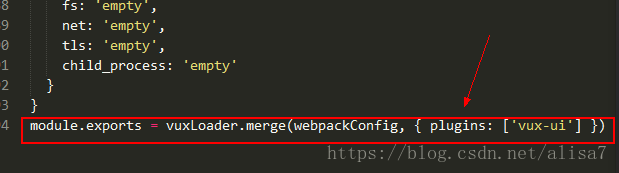
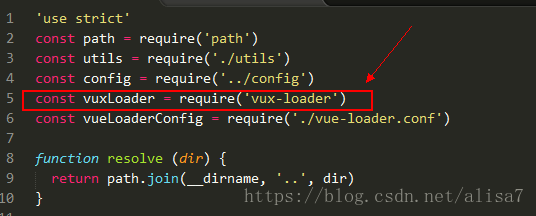
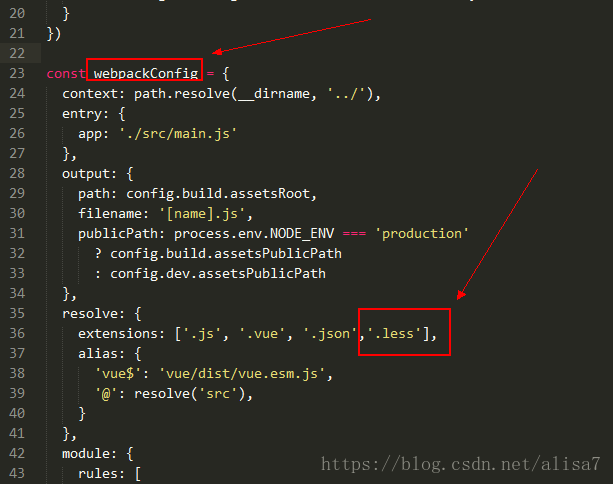
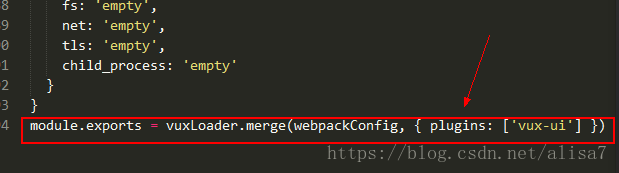
2:在项目中安装vux:npm install vux --save3:安装vux-loader:npm install vux-loader --save-dev4:安装less-loader :npm install less less-loader --save-dev5:在build文件夹下webpack.base.conf.js 文件进行配置:


最后npm run dev 启动项目就可以啦~
本文共 281 字,大约阅读时间需要 1 分钟。
1:使用vue-cli创建好项目(此处省略步骤)
2:在项目中安装vux:npm install vux --save3:安装vux-loader:npm install vux-loader --save-dev4:安装less-loader :npm install less less-loader --save-dev5:在build文件夹下webpack.base.conf.js 文件进行配置:


最后npm run dev 启动项目就可以啦~
转载于:https://www.cnblogs.com/xlfdqf/p/11151687.html